Introduction
I followed this post to create custom page layout.
Problem Background
I wanted to add web parts to that custom page layout, so that if a user create any page selecting the specified custom layout those web parts will appear by default.
Solution
The solution I did was, to add HTML snippets in the page layout through SharePoint Designer 2013.
Steps
1. Go to Design Manager
Site Setting –> Design Manager
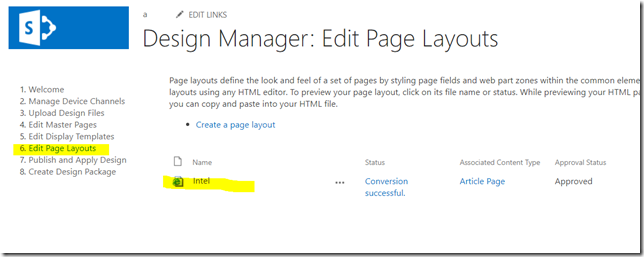
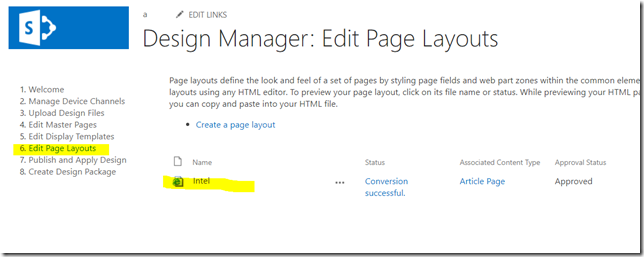
2. Go to Edit Page Layouts and Click on the custom page layout you created (In my case it’s “Intel”)

3. Then click on the “Snippets” at the top. Once you click, a page will open in a new tab.

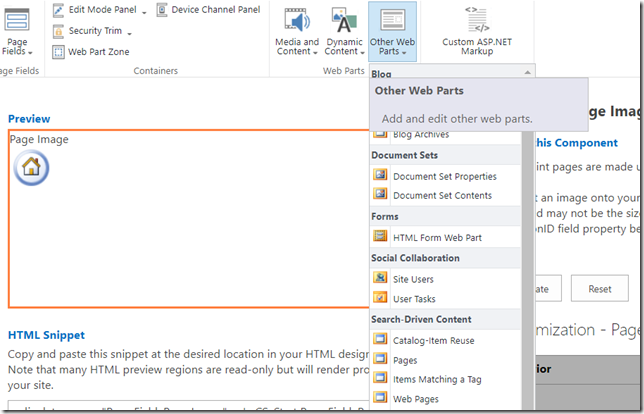
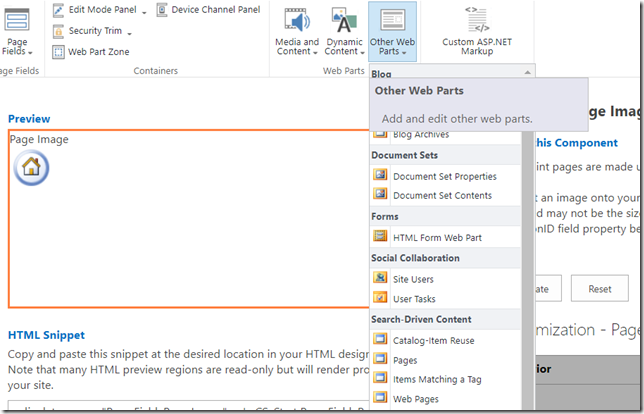
4. Select the web part you want to add.

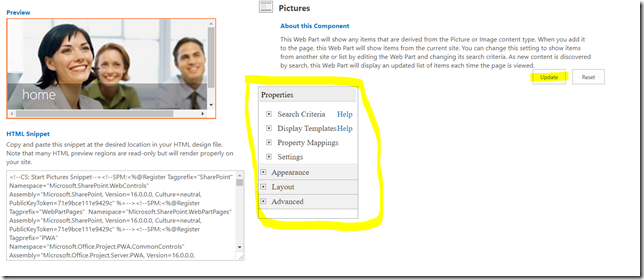
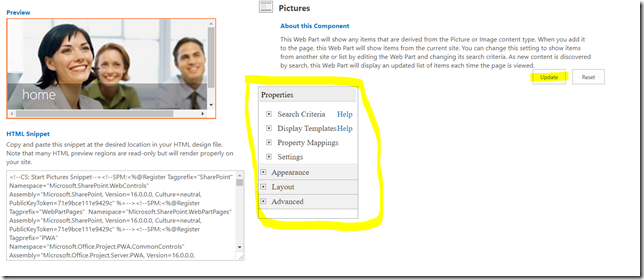
5. Depending on the web part you selected, you will be allowed to select and set the properties. Change the properties and click on update.

6. Once you click on “Update” button the HTML snippet for the web part will be rendered under HTML Snippet section.
7. Copy that HTML snippet.
8. Open the SharePoint designer and Edit the page layout. Paste the copied HTML inside the div of PlaceHolderMain or any other location as your wish.
9. Close it and publish the page layout as the major version.
Conclusion
Now your web part is added to the page layout.