Introduction
Recently I had to tell one of friends how to create Site pages in SharePoint 2013 with Visual Studio. So I had to come up with a easiest way to describe. Here is it.
Solution
I will be adding a application page and making it as the site page.
Step 01: Add a Application Page
Right click on the project and and a new item (Add –> New Item); there select Application Page.
Step 02: Add a module for site page
Right click on the project and and a new item (Add –> New Item); there select Module.
Step 03: Drop application page inside module
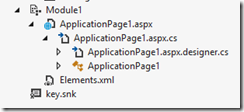
Drag and drop the application inside the module. So your module will look something like this.
Step 04: Remove the Code behind file
Our intension is to add webpart zone inside the application page and no need of code behind, So we will delete the file with the extension “.aspx.cs”. Now the module will be look something as below.

Go to aspx page and in our case its “ApplicationPage1.aspx” and remove the line
- <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ApplicationPage1.aspx.cs" Inherits="SitePages.Layouts.SitePages.ApplicationPage1" DynamicMasterPageFile="~masterurl/default.master" %>
Here the master page also will get removed. So we have to add the reference to the master page. Add the below code at the top of the page.
- <%@ Page Language="C#" MasterPageFile="~masterurl/default.master" Inherits="Microsoft.SharePoint.WebPartPages.WebPartPage,Microsoft.SharePoint,Version=15.0.0.0,Culture=neutral,PublicKeyToken=71e9bce111e9429c" %>
Step 06: Remove project assemble.
Remove the below line which refer the the project. If not this is will throw an error when we try to deploy in SharePoint online.
- <%@ Assembly Name="$SharePoint.Project.AssemblyFullName$" %>
Step 07: Add webpart zone
Now add webpart zone into PlaceHolderMain.
- <asp:Content ID="Main" ContentPlaceHolderID="PlaceHolderMain" runat="server">
- <WebPartPages:WebPartZone ID="WebPartZoneSearch" runat="server" Title="Webpart zone">
- <ZoneTemplate>
- </ZoneTemplate>
- </WebPartPages:WebPartZone>
- </asp:Content>
Once you add Webpart Zone you have to import necessary assembly. Add below register tag on the page.
- <%@ Register TagPrefix="WebPartPages" Namespace="Microsoft.SharePoint.WebPartPages" Assembly="Microsoft.SharePoint, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
Step 08: Deploy the solution.
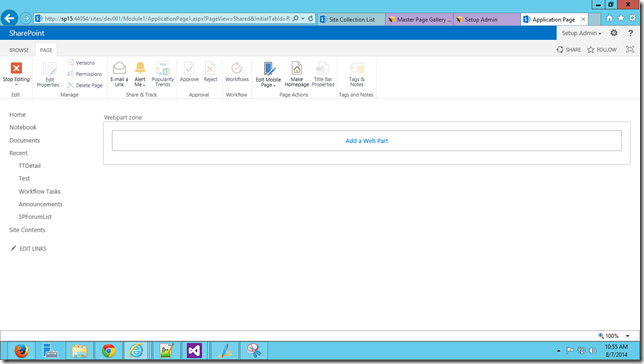
Now deploy the solution and you can go to your site page through the url in the module.
So the url will http://<SiteUrl>/Module1/ApplicationPage1.aspx
Conclusion
Now your site page is deployed and you can see the webpart zone in the edit mode also.
You can download the code from here.
https://drive.google.com/file/d/0ByEnOE8DAdvhZW5QbktFRzR3bnM/view?usp=sharing




Thanks a lot :)
ReplyDeleteThanks!!!
ReplyDeleteThanks a lot
ReplyDelete